Bạn muốn nhúng bài post của Fanpage hoặc Status trên Facebook vào website mà chưa biết cách làm như thế nào? Bài viết này mình sẽ giới thiệu cách để các bạn có thể lấy code nhúng Post hay Status đó vào trong website một cách đơn giản nhất. Cách nhúng Post Fanpage vào web
Đối với một bài đăng (post) của một Fanpage bất kỳ thì việc bạn
nhúng vào website khá đơn giản. Bạn kích chuột vào phần Option của bài đăng đó thì sẽ có một bảng nhỏ sổ xuống. Lúc này nó sẽ hiện ra những tùy chọn khác nhau, trong đó có mục
Nhúng bài viết. Nếu bạn chưa nhìn thấy thì có thể ấn vào nút hiển thị thêm các tùy chọn khác. Hãy xem hình dưới cho dễ nhìn
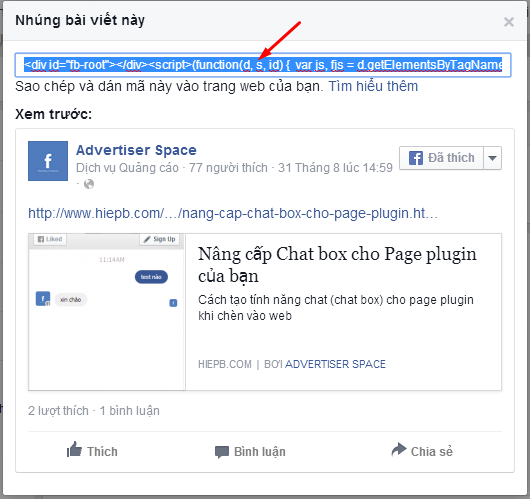
Tiếp theo sẽ có một pop-up hiện ra. Bạn chỉ cần copy đoạn mã mà Facebook cung cấp và dán vào website là ok.
Rất đơn giản, như vậy là bạn đã có thể đưa post đó vào trong website của bạn rồi.
Cách nhúng status profile vào website
Vây giờ là cách để nhúng một status bất kỳ của cá nhân vào website. Bình thường thì trong phần tùy chọn của Facebook sẽ không hiển thị tính năng
Nhúng bài viết cho một status thông thường. Lúc này thì bạn cần một thủ thuật nhỏ để có thể nhúng dòng trạng thái của bạn vào web.
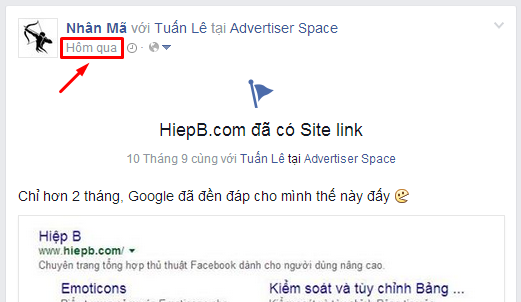
Đầu tiên bạn vào trang cá nhân của bạn hoặc người mà bạn muốn nhúng status. Sau đó bạn đến bài post đó và ấn vào cái link thời gian như bình bên dưới
Mục đích của việc này là lấy link trực tiếp của cái post đó. Link nó sẽ có dạng như sau
https://www.facebook.com/100004191634388/posts/537746633041720/
Phần màu đỏ thì là UID Facebook người dùng, còn phần màu xanh là ID của bài đăng đó nhé. Lúc này bạn lại nhấp vào phần Tùy chọn (option) ở góc trên bên phải của status đó. Bây giờ thì nó mới xuất hiện tính năng Nhúng bài viết.
Đến lúc này thì bạn cũng lấy mã code giống như cách lấy code của Post Fanpage thôi. Không có gì khác biệt cả. Hi vọng với thủ thuật này bạn sẽ có thể làm cho nội dung website của bạn sinh động hơn. Xin cảm ơn